Практически все владельцы сайтов и блогов используют на своих ресурсах купленные или ворованные изображения.
В этой статье поговорим о том, что такое оптимизация изображений, как сделать правильную оптимизацию и зачем это нужно. Оптимизация изображений значительно ускоряет загрузку страниц, что благотворно влияет на продвижение ресурса.
В конце статьи вы сможете ознакомиться с моей методикой значительного уменьшения веса картинок без потери их качества.
Коротко о главном
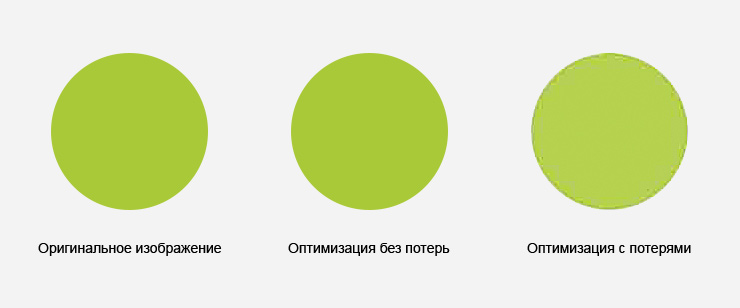
После покупки изображений на фотостоках, или заимствования их из Google, первым делом, их нужно правильно оптимизировать. Различают следующие виды оптимизации: с потерями и без потерь.
Первый способ представляет собой процесс, итогом которого является получение оптимизированного изображения, ничем не отличающейся от оригинала.

Оптимизация с потерями – это, по сути, тот же самый процесс, но в результате изображение имеет более низкое качество и выглядит заметно хуже.
Основные инструменты
Существует достаточно большое количество инструментов, как в виде специализированных программ, так и онлайн-приложений, которые работают быстро, качественно и без лишнего шума. Всех их рассматривать бессмысленно, поэтому остановим внимание на тех, которые зарекомендовали себя с лучшей стороны.
Smush.it
Популярный сервис от Yahoo, позволяющий удалять ненужные байты из ваших картинок. Пользоваться им весьма просто, не смотря на то, что язык у него английский.

Моя схема оптимизации
Если вы веб-дизайнер, или блоггер или владелец портала, и вам необходимо быстро и максимально эффективно оптимизировать изображения — рекомендую воспользоваться моей схемой. Я использую два инструмента: Smush.it и Photoshop.
Фотошоп имеет одну отличную функцию, о существовании которой многие не догадываются — Posterize. Открываем необходимое изображение, затем переходим в images > adjustments > posterize.
Появляется окно с ползунком. Он реагирует на различные цветовые области изображения. Для каждой картинки ползунок имеет свои параметры, поэтому его положение определяется только опытным путём. Поиграйтесь с ним, получив оптимальный результат.
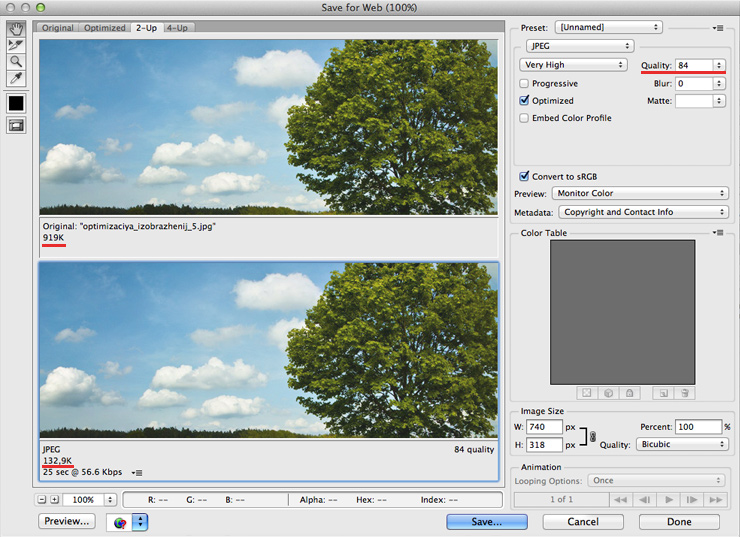
Теперь сохраняем изображение через File > Save for web. Здесь всё очень просто.
Для начала выбирается функция 2-up с той целью, чтобы видеть оптимизированную и оригинальную картинку сразу.
В правом столбце выбираем уровень сжатия и необходимый формат. В результате изображение визуально не изменяется, но его вес снижается в несколько раз. Так же можно удалить метаданные изображения, выбрав в пункте metadata значение none. Из скриншота видно, что мы сэкономили практически 787 КБ.

Теперь загоняем изображение в Smush.it и экономим еще 6.96 КБ.
Данная схема хорошо применима для создания легковесных CSS спрайтов. Но и обычные изображения так же прекрасно оптимизируются.
В заключении
Оптимизация изображений — то, чем пренебрегать категорически не рекомендуется. Это простейший способ ускорить веб-страницу в несколько раз, и позаботиться о посетителях своего сайта.
