Все мы хотим, чтобы наши сайты были популярными, удобными и приносили неплохой доход. Но в погоне за деньгами, зачастую, мы жертвуем, или просто забываем про комфорт среднестатистического посетителя. Это неправильно и в конечном итоге приводит к неминуемой смерти проекта.
Поэтому сегодня мы поговорим о том, как сделать сайт удобным и какие факторы влияют на степень удовлетворенности посетителя вашим ресурсом.
Основы юзабилити сайта
Что же такое юзабилити? Это удобство простых посетителей, таких как вы или я, при посещении определенного ресурса. Если на сайте сплошные баннеры, всплывающие окна и непрозрачная структура навигации, скорее всего, я пойду искать информацию где-нибудь еще.

Думать о юзабилити нужно еще на ранних этапах создания сайта. С этим отлично справляется небольшая команда из аналитика и ui дизайнера.
Факторы влияющие на удобство
Высокая скорость
Скорость загрузки вашего ресурса – один из главных критериев его популярности, причем не только среди посетителей, но и среди ПС. Чем дольше загружается страница, тем больше вероятность того, что пользователь не дождется её завершения.
Увеличить скорость загрузки можно уменьшением количества HTTP запросов, оптимизацией изображений и CSS стилей, а так же отказом от тяжеловесных скриптов и плагинов. Как проверить скорость загрузки сайта можно почитать здесь.
Простая навигация
Навигация — это, пожалуй, самый сложный и ответственный этап проектирования удобного сайта. Так что отнеситесь к нему с должным уважением. Она должна быть прозрачна и очевидна, чтобы даже самый тупой пользователь разобрался, как найти скрытый раздел с проном на вашем корпоративном блоге 🙂
О проектировании навигации можно писать легенды. Но основная рекомендация будет заключаться в следующем: чем меньше кликов будет сделано до конечной цели посетителя (будь то регистрация, или оплата покупки) тем лучше для сайта, его владельца и конечно же самого посетителя.
Адаптивный дизайн
Стоит понимать, что адаптивный дизайн и мобильная версия сайта — это совершенно разные вещи. Мобильная версия — практически другой сайт, со своей структурой, навигацией и модульной сеткой, в котором может быть гораздо меньше информации и разделов, чем в его полноценном аналоге.

Адаптивный сайт — это тот же самый ресурс, который вы наблюдаете со своего ПК, но по причине умелых рук — подстраивается под разрешение экрана девайса, с которого вы его просматриваете.
С недавних пор Гугл решил пессимизировать не адаптивные сайты в выдаче с мобильных устройств. Это хороший повод задуматься.
Социальные сети
Как сделать регистрацию на сайте максимально удобной и повысить её успешное прохождение в 1,5 раза? Все просто, дайте людям больше свободы. Позвольте им авторизоваться с помощью Facebook или Twitter.
Фирменный стиль
Сделайте из своего ресурса бренд. Не надо качать бесплатные шаблоны, не надо использовать бесплатные клипарты. Если вы не дизайнер, не надо искать дизайнеров на форумах и не надо платить им сумасшедшие 199$.
Хорошая работа — стоит хороших денег.
«Живой» поиск
Иногда, это самый главный элемент на странице. Хорошо организованный поиск приводит к увеличению количества просмотренных страниц и уменьшению показателя отказов.
Сайты с большим количеством контента, такие как интернет магазины, форумы, порталы и блоги — остро нуждаются в хорошем, «живом» поиске.
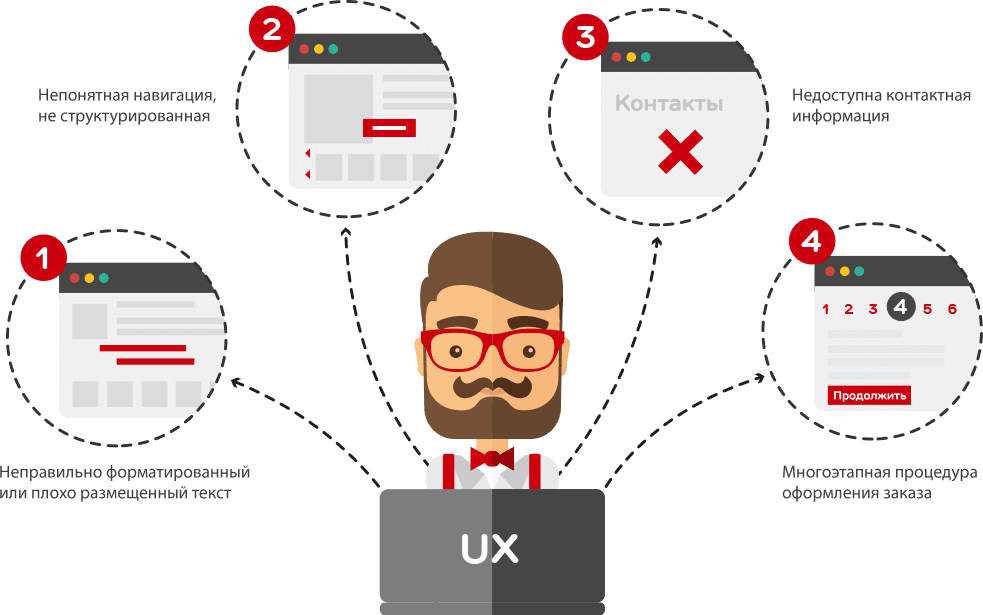
Грамотный UX

Если вы не знакомы с термином UX, задумайтесь, может вы не тот, кто должен заниматься разработкой, или сопровождением разработки сайта? Ничего хорошего из этого, как правило, не выходит. Но если выбора нет, рекомендую ознакомиться с этой замечательной статьей.
В заключение
Сделать сайт удобным не так просто, как кажется на первый взгляд. Но все затраты с лихвой окупаются повышением конверсии в 2, а то и 3 раза.
