Одно направление дизайна сменяет другое. Некогда глянцевый, сверкающий дизайн — сменился плоским и эргономичным. Но что-то скоротечно и быстро меняется, а что-то вечно и остается на всегда. К вечному, как раз, и относится ретро-стиль.
Сегодня я расскажу, как рисуется шапка для сайта в фотошопе в ретро-стиле. Это не займет у вас много времени, так-как она очень проста и не требует профессиональных знаний и колосальных усилий.
Разметка
Разметим рабочую область при помощи линейки (Ctrl+R). По идеи, шапка должна быть высотой около 200px. Но я буду показывать в большем масштабе и сделаю ее ~450px. Ширина должна соответствовать будущему макету — 1000px.

Откройте дополнительные материалы, загрузите тексутру bg_header и размножьте её на созданном ранее макете.
Горизонтальное меню
Теперь давайте сделаем горизонтальное меню. При помощи направляющих и линейки отмерьте снизу 80px и залейте этот прямоугольник белым цветом. Из дополнительных материалов загрузите файл bg_menu и размножьте его в пределах созданного ранее прямоугольника.
При помощи Type Tool (T), используя шрифт Georgia, напишите пункты меню, сделав их темно-серого цвета (#575757). Расстояние между пунктами должно быть не менее 60px.
Далее выберите на панели инструментов Rounded Rectangle Tool (U) и нарисуйте вокруг каждого пункта меню обводку.
Теперь нам необходимо сделать активный пункт меню. Допустим, это будет Веб-дизайн. Измените текст активного пункта на белый, а подложку на красно-оранжевый, убрав при этом все параметры слоя, включая обводку.
Создание логотипа
Сейчас мы займемся разработкой логотипа. Из дополнительных материалов загрузите файл bg_logo и расположите его в центре нашей шапки — это будет основа.
В центре основы создайте круг диаметром ~240 px и задайте ему нежно-кремовый оттенок #f1e8d5.
У нас должно получиться нечто подобное:

Отлично, наш логотип приобретает формы, двигаемся дальше. Теперь, при помощи Rectangle tool, нарисуйте полоску высотой ~180px, шириной ~ 370px и расположите ее в центре круга. Цвет полоски должен совпадать с цветом основы #e77817.
Как копировать параметры слоя:
Допустим шапка для сайта в фотошопе рисуется всего на двух слоях: А — с параметрами и Б — без параметров. Кликнем в панели слоев на названии слоя А правой клавишей мыши и выбираем пункт Copy Layer Style. Затем кликнем на названии слоя Б и выбираем пункт Paste Layer Style. Так же, можно удалить все параметры слоя, выбрав пункт Clear Layer Style.

P.s. При копировании параметров от слоя А к слою Б, параметры слоя Б, если таковые имелись, полностью заменяются, а не дополняются.
Из дополнительных материалов загрузите шрифт Bazar и напишите белым цветом на ранее созданной полоске слово Blog. Любым другим шрифтом, например Georgia, сверху от полоски, напишите слово ВЕБ, а снизу ДИЗАЙНЕРА, как показано на рисунке ниже:
Финальные доработки
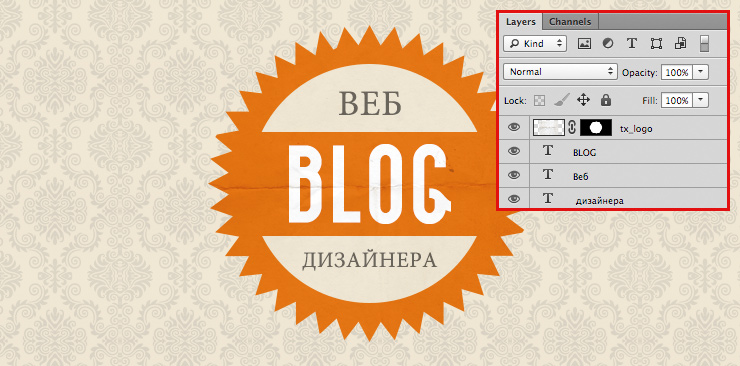
Из дополнительных материалов загрузите текстуру tx_logo. Расположите ее над всеми слоями. Измените Opacity до 26% и режим наложения на linear Burn. Зажав Ctrl кликните левой клавишей мыши на слой bg_logo для того чтобы получить выделение. Не снимая выделение, перейдите на слой с текстурой и нажмите на кнопку создания маски (находится на панели слоев прямоугольник с кружочком внутри).
У вас должно получиться примерно следующее:

Из дополнительных материалов загрузите файл tx_logo_2. Поместите его выше всех слоев и проделайте с ним те же манипуляции, что и с текстурой ранее (не забудьте про режим наложения и прозрачность, которая теперь составляет 60%).
